5 règles pour optimiser votre blog WordPress
Il y a peu Binaire-Life a eu besoin d'une bonne cure d'optimisation. Le site étant sous WordPress je me suis mis à la recherche des bonnes techniques pour optimiser son site.
J'ai essayé pas mal de techniques et des combinaisons de plugins plus improbables les unes que les autres. Au final, j'ai trouvé ce que je voulais et tout ça pour 3 plugins et quelques règles simples. Je ne vous cache pas que les règles sont du vu et re-re-vu mais ça ne fait pas de mal de les rappeler de temps en temps ;)
Règle n°1 : Le moins de plugins possibles
Plus vous installez de plugins, plus la page sera longue à se charger. Faites donc régulièrement le ménage des plugins inutiles ou superflus. Installez le strict nécessaire. Evitez les plugins de statistiques, il n'y a pas meilleur moyen pour vous plomber votre bande passante.
Règle n°2 : Optimisez vos images
La plus part du temps, les images qui sortent des éditeurs tel que paint, Photoshop ou Gimp sont beaucoup trop lourd. Il existe cependant des services en ligne qui vous permettent d'optimiser vos images en 2 clics. Comme par exemple, PunyPNG sur lequel j'avais fais un article il y a quelques temps. Par expérience, faire la navette entre le site PunyPNG, Photoshop et Binaire-Life c'est drôle un moment mais ça devient vite fatiguant.
Heureusement que les développeurs sont aussi faignants que moi ! Il existe un plugin WordPress qui a exactement les mêmes fonctionnalités que PunyPNG. Il fonctionne pour tous les types et le must : Il fait tout ça automatiquement :) Dés que vous envoyez une image sur votre serveur (par l'intermédiaire de WordPress), il l'optimise directement. Depuis, j'ai la belle vie :p
Voici le fameux plugin : Smush.it
Vous n'avez même pas besoin de le configurer, l'installer c'est l'adopter ;) Voila la seule chose qui change :
Un dernier point sur les images, lorsque vous avez une image trop grande et que vous voulez que les visiteurs clique dessus pour la voir en entière. Par pitié, ne la redimensionnez pas avec l'éditeur WordPress ! Pourquoi ? Parce qu'en faisant ça, WordPress va garder l'image lourde comme un pachyderme et modifier uniquement sa taille d'affichage, alors que c'est la même photo. Je vous conseil donc dans ces cas la, de créer deux versions : Une miniature qui sera affichée dans l'article et l'originale qui sera affichée lorsque le visiteur cliquera sur la miniature.
Règle n°3 : Optimisez votre base de données
Vous en avez peut être déjà entendu parlé mais lorsque vous éditez un article, WordPress aimes bien faire des sauvegardes automatiques. Beaucoup conseillent de désactiver ces sauvegardes intempestives. Je pense que c'est une erreur car un problème est si vite arrivé… Personne n'est à l'abri d'une coupure Internet d'une puissance mystique incalculable ou d'une erreur de votre part. C'est pour ça que j'ai décidé des les garder. Ça n'empêche pas à ces sauvegardes de prendre trop de place dans la base de donnée et qu'il faut les virer quand vous êtes sûr d'avoir bien enregistrer votre travail ;)
Avant de parler du plugin qui va s'occuper d'optimiser la base de donnée, il y a un autre point un peut plus technique que j'aimerais aborder. Oui oui je sais, jusque la c'était drooolement technique :p Bref, quand vous écrivez ou supprimez des données d'une table, certains bouts de données restent et cela même après la suppression. Ce sont des résidus qui s'accumulent au fils des suppression et qui au bout d'un moment peuvent prendre beaucoup de place. Pour vous donner un exemple, la table des commentaires sur Binaire-Life fait en moyenne 50Mo (C'est pas beaucoup mais ça c'est de votre faute !) Quelques spams plus tard la table peut atteindre 100Mo. Oui, vous avez bien lu ! Il y a 3 commentaires qui se battent en duel sur binaire-life, les spams sont supprimés régulièrement et la table peut grimper jusqu'à 100Mo ! Vous voyez un peut mieux de quoi je vous parlais ?
Passons maintenant au plugin : WP-Optimize
WP-Optimize vous permet de nettoyer les sauvegardes automatiques, les révisions d'articles, les spams et d'optimiser votre base de donnée ! Je l'utilise depuis un sacré bout de temps et il est toujours aussi efficace ;)
Règle n°4 : Utilisez un système de cache performant
LA grande question que tout le monde se pose est : Quel est le cache le plus efficace ? J'ai visualisé beaucoup de tests et essayé plusieurs plugins (Hyper Cache, Super Cache et W3 Total Cache). Certains parlent même de combiner ces plugins avec d'autres pour augmenter les performances. Et bien après plusieurs tests j'ai trouvé ce qui est pour moi THE cache : W3 Total Cache.
En plus d'être un cache très efficace, W3 Total Cache vous permet de compresser vos CSS et Javascript, de gérer le cache du navigateur du visiteur, d'utiliser un CDN, de mettre en cache les requêtes SQL et de pouvoir débuguer le tout en cas d'erreur. Pas besoin de le combiner avec un autre plugin il fonctionne très bien comme ça.
W3 Total Cache est une vraie boîte à outil, je reviendrais sur certaines fonctionnalités dans un autre article. En attendant, avant d'installer W3 Total Cache, supprimez et j'ai bien dis supprimez, tous les plugins de Cache que vous avez déjà installé. Si vous ne le faite pas, cela risque de créer des conflits entre les différents plugins et ça risque de ne pas vous plaire ^^'
Règle n°5 : Surveillez les performances de votre site
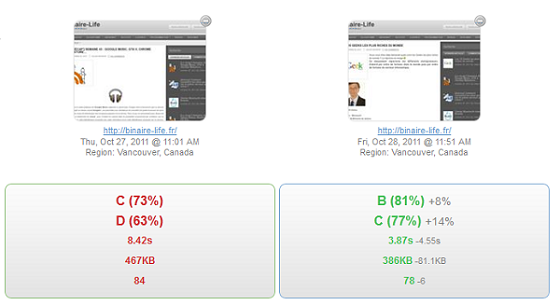
C'est bien jolie de suivre des règles mais comment savoir si ça marche ? Qui vous dis que je vous balance pas des astuces moisies qui ne marchent pas et qui vont tout simplement vous faire perdre du temps ? Parce que j'ai l'outil qui vous faut ! Je vous invite à jeter un petit coup d'œil à GtMetrix. Ce site vous permet de tester les performances de votre site avec les outils de Google (Page Speed) et Yahoo (YSlow) qui sont les outils de références pour faire ce genre de tests. Le truc intéressant c'est que vous pouvez comparer deux sites. Le votre et Google par exemple (ne le faites pas, vous risqueriez de vous faire du mal).
Pour finir voici la preuve que vous attendiez tous, l'avant/après ces 5 règles appliquées à Binaire-life :